Containerization with Docker
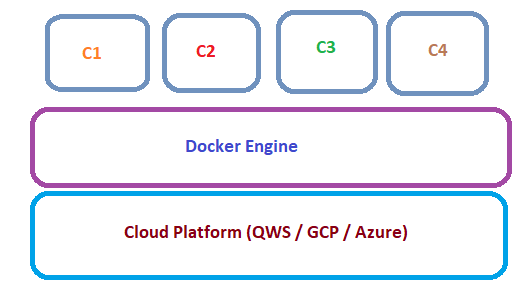
Docker is one of the leading providers of containerization tools and technology platform that helps software developers to easily build, run and manage containerized applications/software, especially in a cloud environment. Docker provides multi-platform support, meaning, its containers (C1..Cn as shown in below diagram) could be Orchestrated (via Container Orchestration services such as Kubernetes) and run from any OS or from any major cloud platforms such as Google GCP, Amazon AWS or MS Azure. Each container could be multiple instances of your application all running as completely isolated containers that allows you to have complete control over scaling up or down based on usage.

In this era, where the focus is on how to make distributed resources work synergistically and efficiently, it would be useful for a developer to learn what Docker is and how to use it. In this article I will present in layman’s terms how to successfully create, build, deploy and run a sample .NETcore web application and a NodeJS web application simultaneously from a docker repository on separate docker containers and at the same time learn the basic and important containerization concepts.
Being a containerization technology provider, Docker provides a public repository allowing you to store your application images that contains your ‘runnable’ application. Lets do a live exercise creating docker images for two different kind of applications 1) a .NETCore application 2) a NodeJS application and then store them in a single repository in Docker public repository. This way, we will practice how to create your app. as docker images and store them as deployable units in the same repository without doing anything special to ensure that you build the basic platforms for your apps to run (eg: installing .NET framework or NodeJS). With simple Docker commands, Docker will create these environments for you so that you can run these inherently different applications from the same deployed repository. Thus, we will learn various Docker concepts from direct learning experience.
Installing Docker
Go to Install Docker Engine | Docker Documentation page to see which install package fits for your need. I use Windows Desktop, so I clicked on below link –

Once you click and install the exe, you should see the Docker app. being added to the Start up apps –

Docker installation will install the Docker client that offers the basic toolset, framework and the CLI that allows you to perform various operations to create and maintain images and containers. Docker installation also comes with the Docker Deamon which is called by the Docker client everytime you issue a command. Docker Deamon further interacts with your Image repository to satisfy the command that was issued – eg: run a container.
To further verify your installation, run — version on the CMD –

Creating, Building, Deploying and running a .NETCore app locally and from a public repository
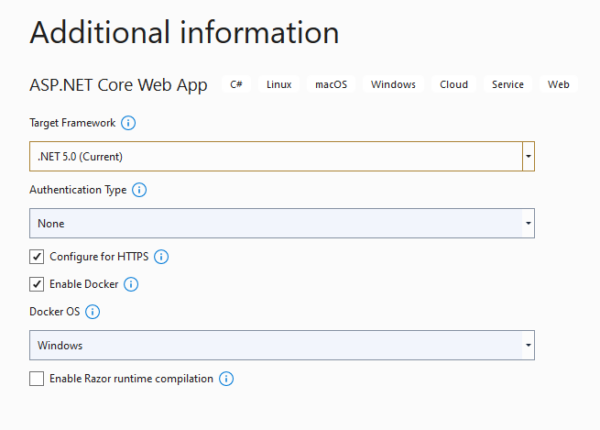
Step 1: Create a simple Docker enabled .NETCore app (image below)

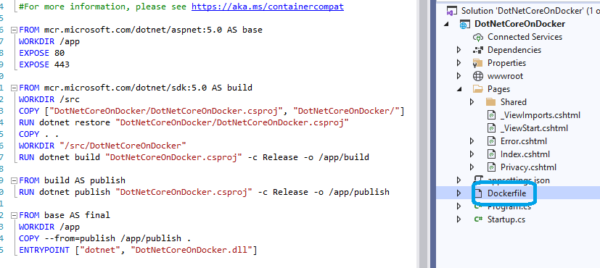
After you create the app. Visual Studio will automatically create a file called ‘Dockerfile‘ which defines the configuration commands to setup and deploy your app. on to a Docker container. See below –

You can see how Docker defines the base, build, release and publish commands to download the necessary .net sdks / libraries to build, release and publish your app. as a deployable unit or an Image which can run from anywhere and in the same way as your app runs on your local machine. This ensures that the build, release and publish process is same and your app. is guaranteed to run anywhere that supports Docker containers.
Step 2: Build your app. image locally
Now let us see how we can build and store your app. Image locally and run the app. as a container.
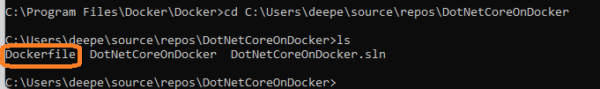
First, you need to go to the root folder of your app and copy the Docker file one level above where the solution file is – this step is crucial to have the command correspond to the correct relative path. So, your ls command should show something like below –

Next step is to build your Docker Image of the app. locally. For this, issue below command –
docker build -t djosephdocker/dotnet-on-docker:0.0.1.RELEASE .
In short, the command is telling docker to create your app. image on docker Repository called ‘djosephdocker/dotnet-on-docker’ with a Tag name 0.0.1. This means that you have the potential to create and run multiple releases/images/deployable units of your app. from the same repository.
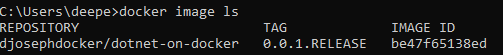
You can verify the Docker image created locally by issuing below command –
docker images ls
You should see the docker image listed as below –

Now that you have created your application images on your local machine, you might as well want to run it and test that it is working as expected. Issue the following command to run your app. as a docker container –
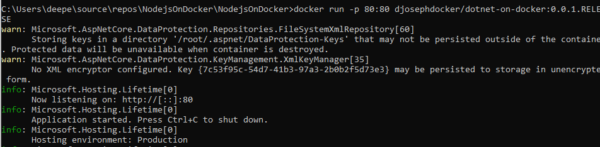
docker run -p 80:80 djosephdocker/dotnet-on-docker:0.0.1.RELEASE
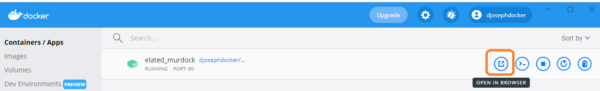
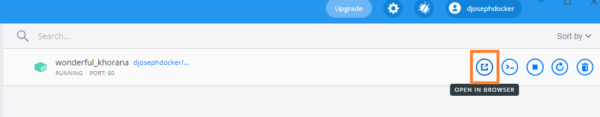
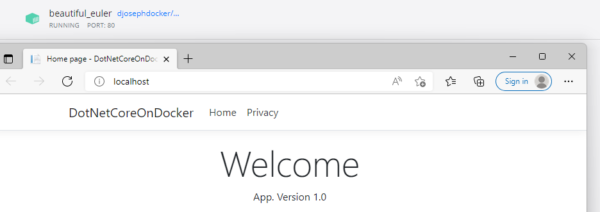
The command instructs docket to publish your app. image as a container and expose docker’s internal port 80 @ port 80 on your machine. Once you run it, the container will be instantiated, and you should see the container running on your Docker Desktop as below –

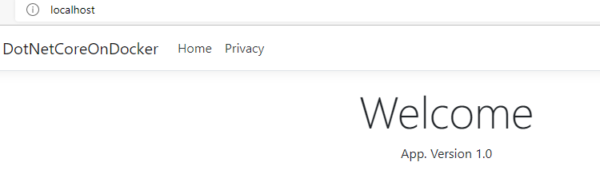
You can verify that your app is running, by clicking the icon as shown above and your app should load in the browser as below –

Step 3: Push the app. image to a public repository
Now let us see how we can push and store your app. image on a public repository and run the app. as a container from the repository. A Repository is a private or public server space provided by vendors such as Docker that allows to store your app. images and thus run your app. from those repositories by instantiating any specific release / Tag / version of the app. that you choose as multiple Containers. This is the basic framework that allows a cloud-based setup. In order to create your own repository, go to https://hub.docker.com/ and create an account. Once you create an account and login, your account dashboard should look like below –

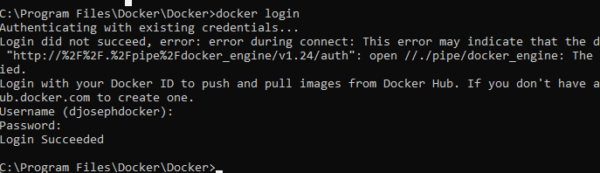
First you need to login to docker hub. Open up a command prompt and use below docker command (docker login) –

The command ‘docker login’ expects that Docker Desktop is installed, and Docker daemon is running. It should login you in without any issues. Ignore the first warning/error if it shows up – Press Enter on the first prompt – do not enter your username again! Then supply password and you should be all set to issue commands to push your app onto Docker hub.
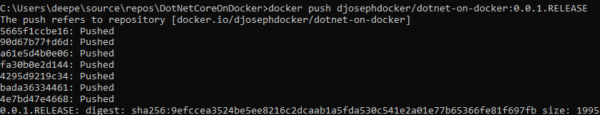
In order to deploy/push your app. on to the Docker Repository, you will use Docker ‘push‘ command as shown below –
docker push djosephdocker/dotnet-on-docker:0.0.1.RELEASE
On successful push, you should see below message –

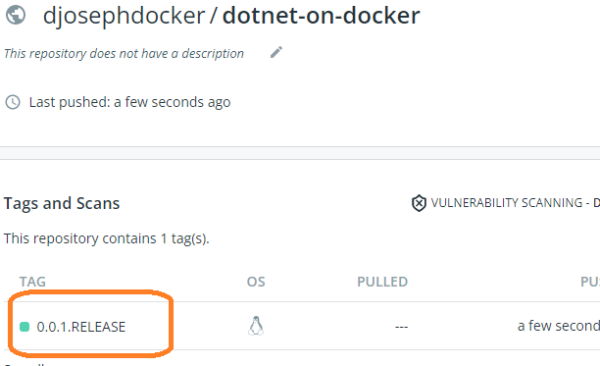
You should be able to verify the image created on the docker hub with the specified tag 0.0.1.RELEASE as shown below –

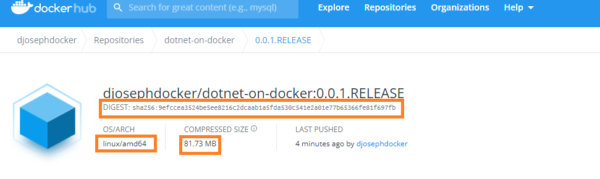
Click on the tag link and it will show you details as below, verify the digest key, image size and the linux cluster on which it is created –

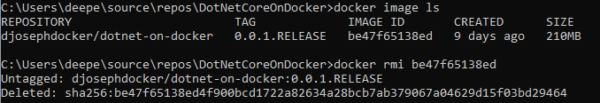
In order to test running your app. image from the public repository you would need to first remove the app image locally by issuing the docker ‘rmi’ (remove image) command. First, list the images running locally by issuing the ‘docker image ls’ command and then issue the rmi command as shown below –

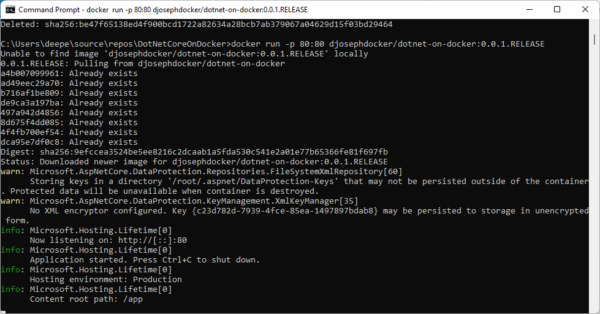
Now that your local Docker image is not existing and if you issue a Docker run command, Docker will download your app. image from the public repository, create the container and allows you to run it. See below for the run command results –

As shown above, Docker recognizes that your app. image is not present locally, so it downloads from the public repository and runs it. You can verify it by running the app. from your Docker desktop or from the browser as http://localhost:80.


Creating, Building, Deploying and running a NodeJS app locally and from a public repository
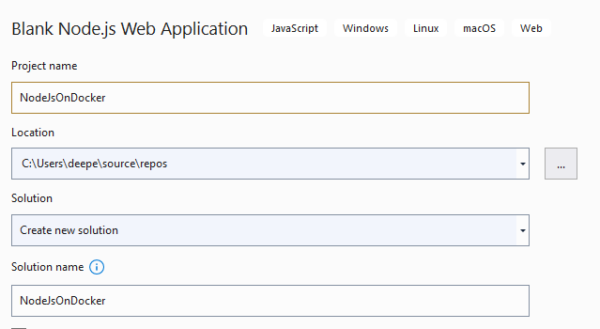
Step 1: Create a simple Docker enabled NodeJS app (image below)

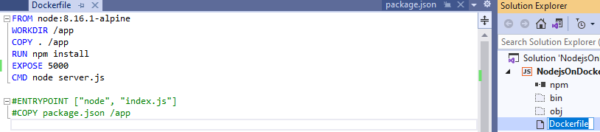
After you create the app. since Visual Studio does not automatically create the Docker file, lets create one with below commands and place it in the root folder –

Above command will download and setup the basic libraries needed to run this basic web app. and exposing at port 5000.
Step 2: Build your app. image locally
Now let us see how we can build and store your app. Image locally and run the app. as a container.
For this, issue below command –
docker build -t djosephdocker/nodejs-on-docker:0.0.1.RELEASE .
In short, the command is telling docker to create your app. image on docker Repository called ‘djosephdocker/nodejs-on-docker’ with a Tag name 0.0.1. This means that you have created your second image on the same repository that you created your .NET app. and has now the potential to run both the apps as two separate containers from the same repository.
You can verify the Docker image created locally by issuing below command –
docker images ls
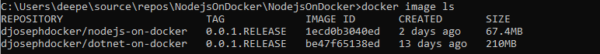
You should see two of your docker images listed as below –

Now that you have created your application images on your local machine, you might as well want to run it and test that it is working as expected. Issue the following command to run your app. as a docker container –
docker run -p 5000:5000 djosephdocker/nodejs-on-docker:0.0.1.RELEASE
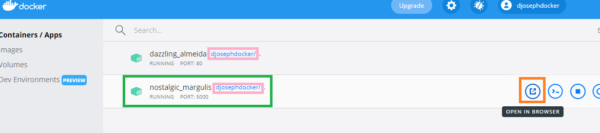
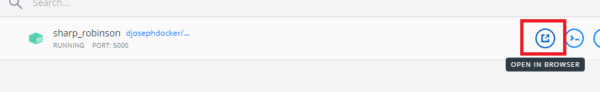
The command instructs docket to publish your app. image as a container and expose docker’s internal port 5000 @ port 5000 on your machine. Once you run it, the container will be instantiated, and you should see the container (including the one for .NET app you created before) running on your Docker Desktop as below –

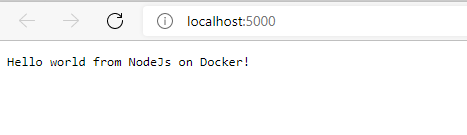
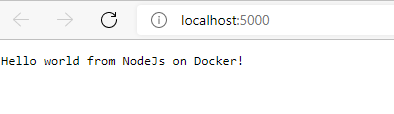
You can verify that your app is running, by clicking the icon as shown above and your app should load in the browser as below –

Step 3: Push the app. image to a public repository
Now, you may push and store your app. image on the public repository that you created before and run the app. as a container from the repository.
As before, login to docker hub. Open up a command prompt and use below docker command (docker login) –

The command should login you in without any issues using the credentials stored before.
In order to deploy/push your app. on to the Docker Repository, use Docker ‘push‘ command as shown below –
docker push djosephdocker/nodejs-on-docker:0.0.1.RELEASE
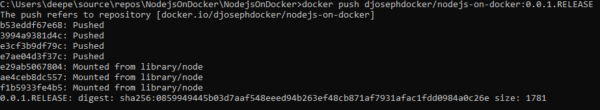
On successful push, you should see below message –

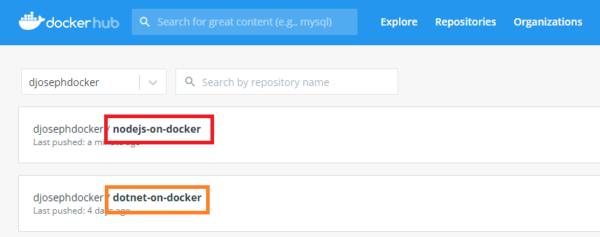
You should be able to verify the image created on the docker hub as shown below (you should see both of your images – .NET and NodeJS that you just created.) –

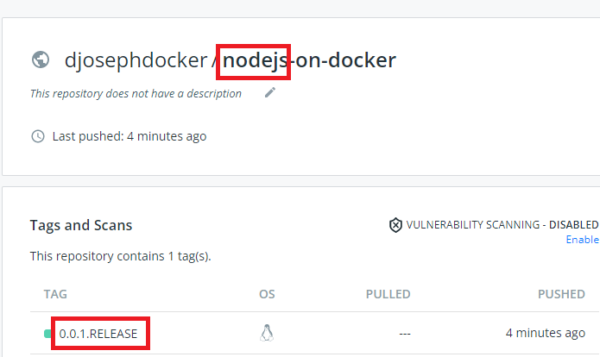
You may verify further details with the specified tag 0.0.1.RELEASE as shown below –

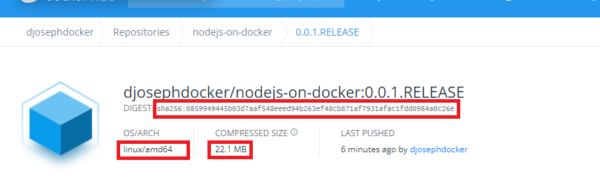
Click on the tag link and it will show you details as below, verify the digest key, image size and the linux cluster on which it is created –

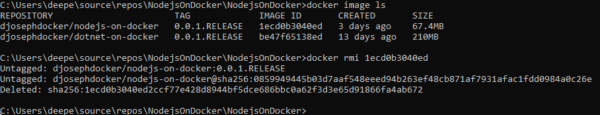
In order to test running your app. image from the public repository you would need to first remove the app image locally by issuing the docker ‘rmi’ (remove image) command. First, list the images running locally by issuing the ‘docker image ls’ command and then issue the rmi command as shown below –

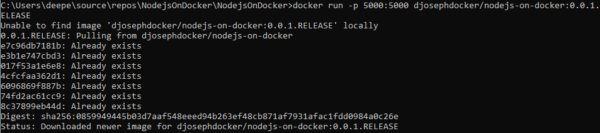
Similar to what you did for .NET app, issue the Docker run command. Docker will now download your NodeJS app. image from the public repository, create the container and allows you to run it. See below for the run command results –

As shown above, Docker recognizes that your app. image is not present locally, so it downloads from the public repository and runs it. You can verify it by running the app. from your Docker desktop or from the browser as http://localhost:5000.


Thus far, you learned how to containerize two web applications written in two totally different programming platforms on the same repository and run them. Now to its time to do the most interesting thing – Yes! – to containerize both the apps at the same time and run them from the same repository at the same time.
Simultaneously running .NETCore and NodeJS app. containers from the same repository
First, make sure that no containers are running (‘docker container ls’ command should show nothing is running) and that you stop any live containers that you might have created. Use ‘docker rm’ command to remove any existing containers.
Now use the cmd window to run the .NETCore app as below –


Now open another cmd window to run the .NodeJS app as below –

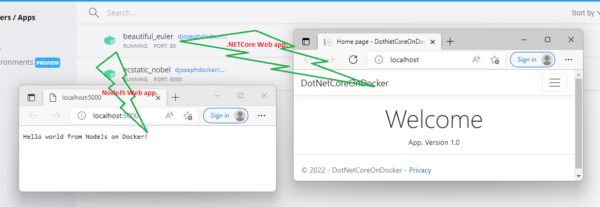
As you verify your Docker container dashboard, you should now see two containers running and once you run the NodeJS app. @ port 5000, you should see both of your containerized web apps running at the same time from the same repository.

Thus, in this article, you learned the basic containerization concepts for cloud computing using Docker as an example and how to successfully create, build, deploy and run multiple containerized web applications at the same time from the same public repository. Enjoy!